
COMPONENT LIBRARIES
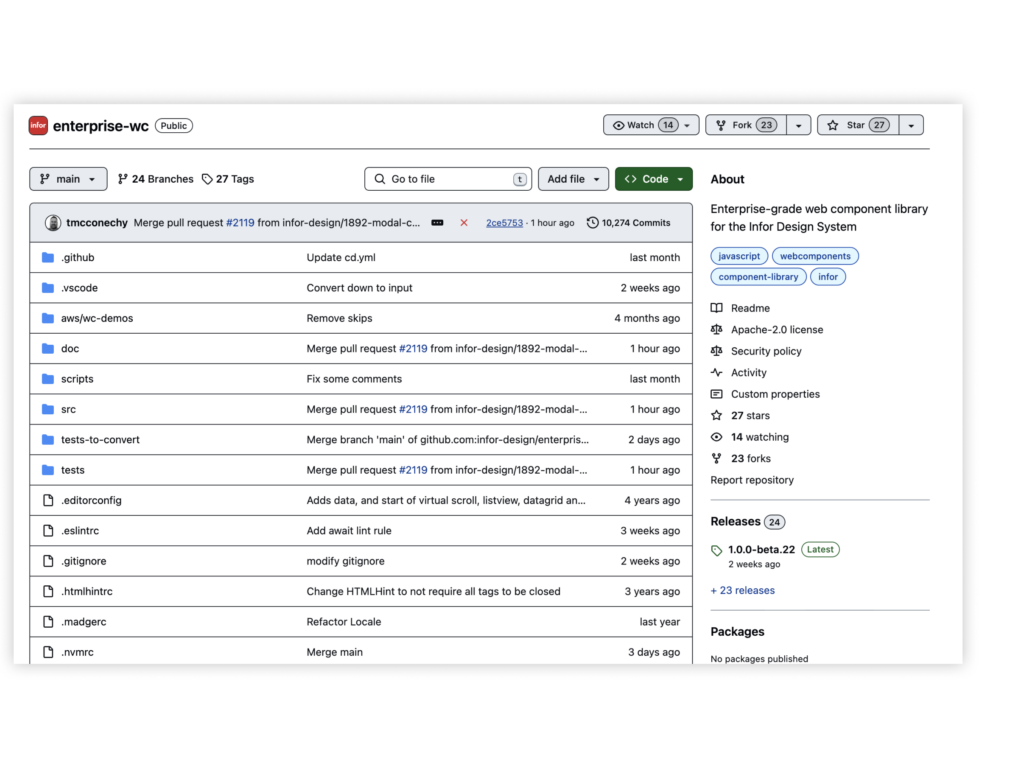
Update: Web Components and jQuery Components Libraries
Our Web Components library for the Infor Design System (IDS) is now generally available. The previously announced plans to deprecate the jQuery components have been paused indefinitely. Maintaining both the Web Components and jQuery components libraries lets us strategically and effectively support all Infor solutions on their unique paths forward to better user experiences.

FOUNDATIONS
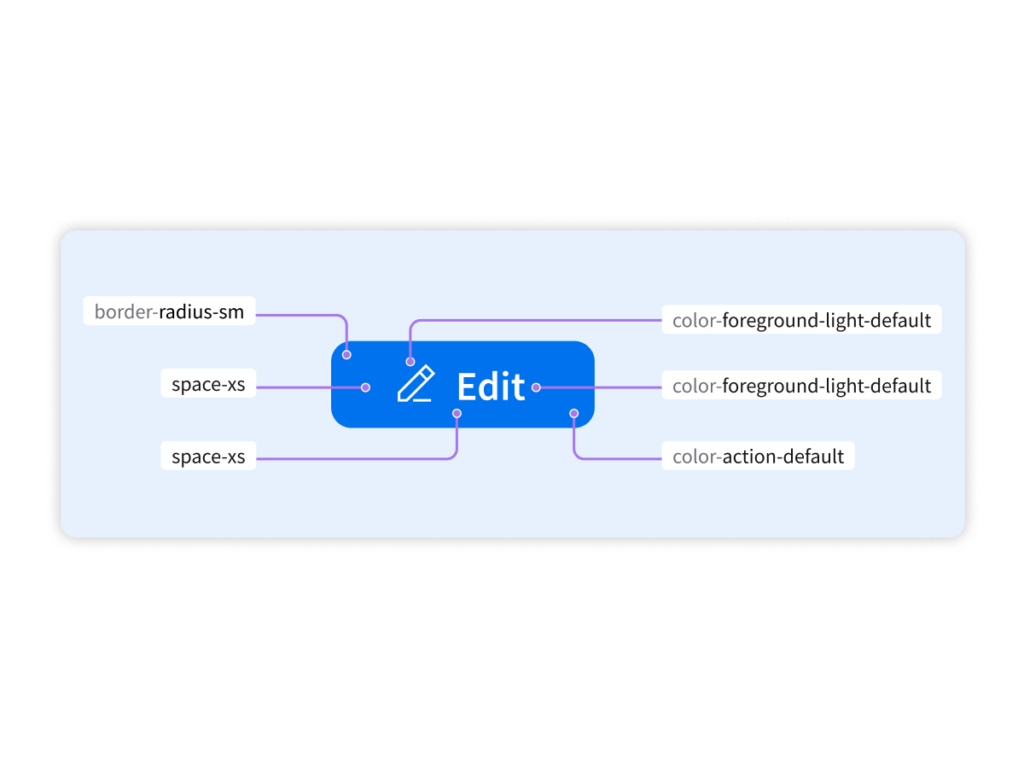
Design Tokens
Standalone design tokens are now available for teams who want to use IDS styles in their solutions but can’t use the IDS components. These design tokens represent foundational design language styles, like colors and font sizes, and are currently powering our recently released Web Components. Design tokens make it easier for designers and developers to apply the right values in the right scenarios. Going forward, they will be extended to more aspects of the component styles, including shape, shadow, and font family.

COMPONENTS
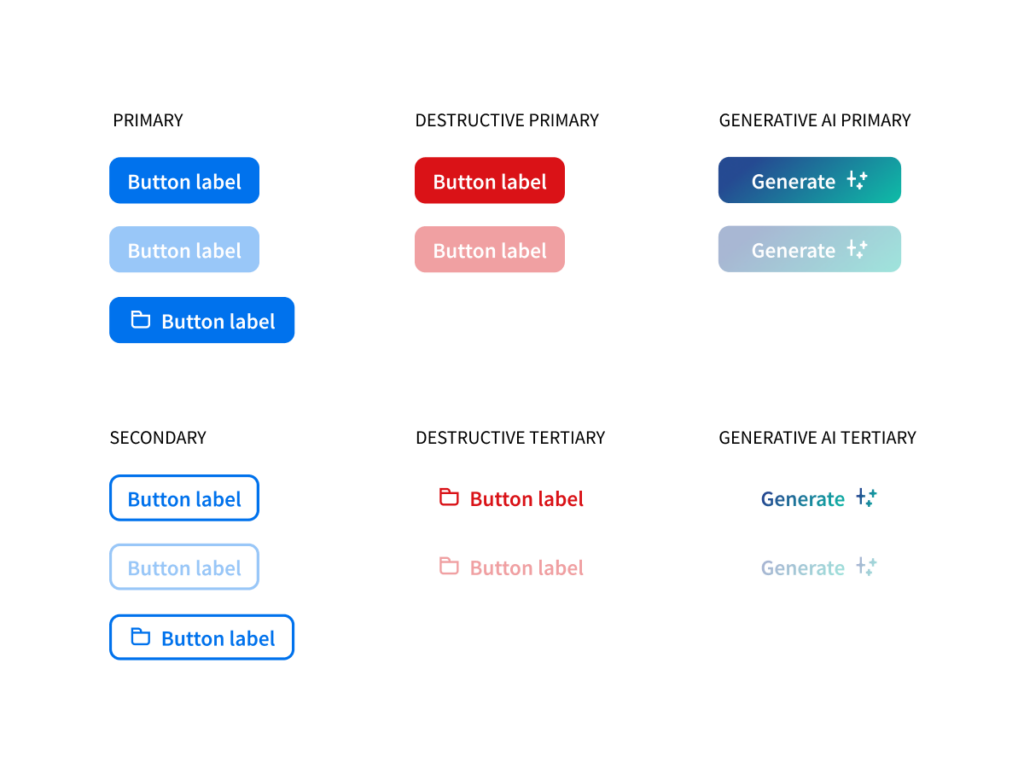
Buttons
Updates to button styles are now available, including the release of the new Generative AI (GenAI) button type, created for user interactions with AI within Infor solutions. There are updated colors in the pressing and pressed states as well as an updated icon for the pressed state.

COMPONENT LIBRARIES
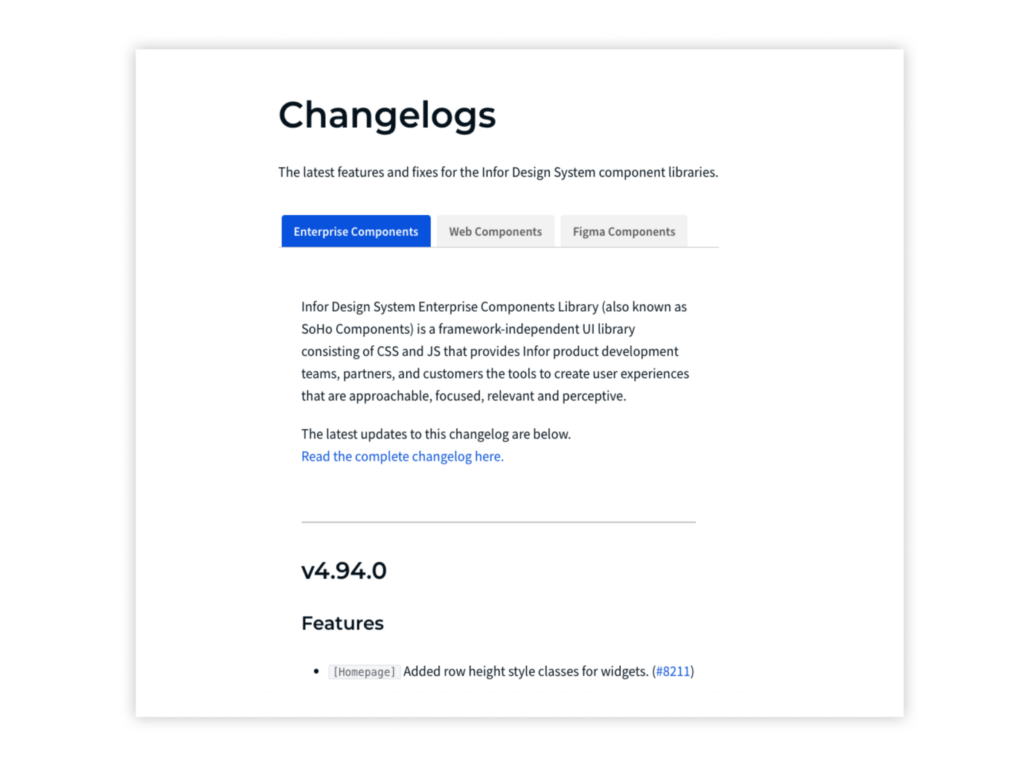
Changelogs
Find the latest features and fixes for the IDS component libraries all in one place on design.infor.com. On the Changelogs page, we regularly compile and consolidate all changelog updates for the Enterprise components, Web Components, and Figma components.

INFOR DESIGN SERVICES
UX Insights
The Infor Design UX Insights team collects, analyzes, reports, and scales UX insights to help designers and others make better decisions and drive improvements in our cloud solutions, IDS, and the overall user experience. Check out our UX research resources, including methodologies and enablement, and email the UX Insights team with any questions.
