
DESIGN SYSTEM
IDS Adoption Options
There are many options for teams looking to adopt IDS, depending on their application and team. Teams can pursue any of these IDS adoption paths or they can proceed with a mixture of technologies based on their own current reality. Terrazzo—a new visual identity for Infor, expected to be available in 2025—will be supported in IDS-Foundations, IDS-Emergent, and IDS-Phoenix.
IDS-Legacy (jQuery Enterprise Library + Angular wrappers): The original IDS component set built using jQuery, HTML, and CSS, with the option of leveraging thin Angular wrappers for most of the component set. This is the IDS that most adopters are familiar with, as it has the widest current adoption. Generally available.
IDS-Phoenix (jQuery Enterprise + Angular wrappers): A refactored version of IDS-Legacy, including the Angular wrappers. It will use a combination of the jQuery-based library and an improved version of the Angular wrappers—modernizing the legacy infrastructure for ongoing maintenance for the foreseeable future. Expected to be available 2H 2025.
IDS-Emergent (Web Components): The new addition to IDS built using Web Components technology. It contains all the base components. Additional legacy variants are being added. Generally available.
IDS-Foundations: The styling library for IDS—previously called just the design system repo—that contains the fonts, tokens for generating CSS, visual asset libraries, and other supplementary design system information. This is the choice for teams that want to adopt the look and feel of IDS but can’t leverage the components themselves. Generally available.
Learn more about the benefits and risks for each adoption path. Email us with questions or feedback.

GUIDELINES
Standard Role-Based Workspaces
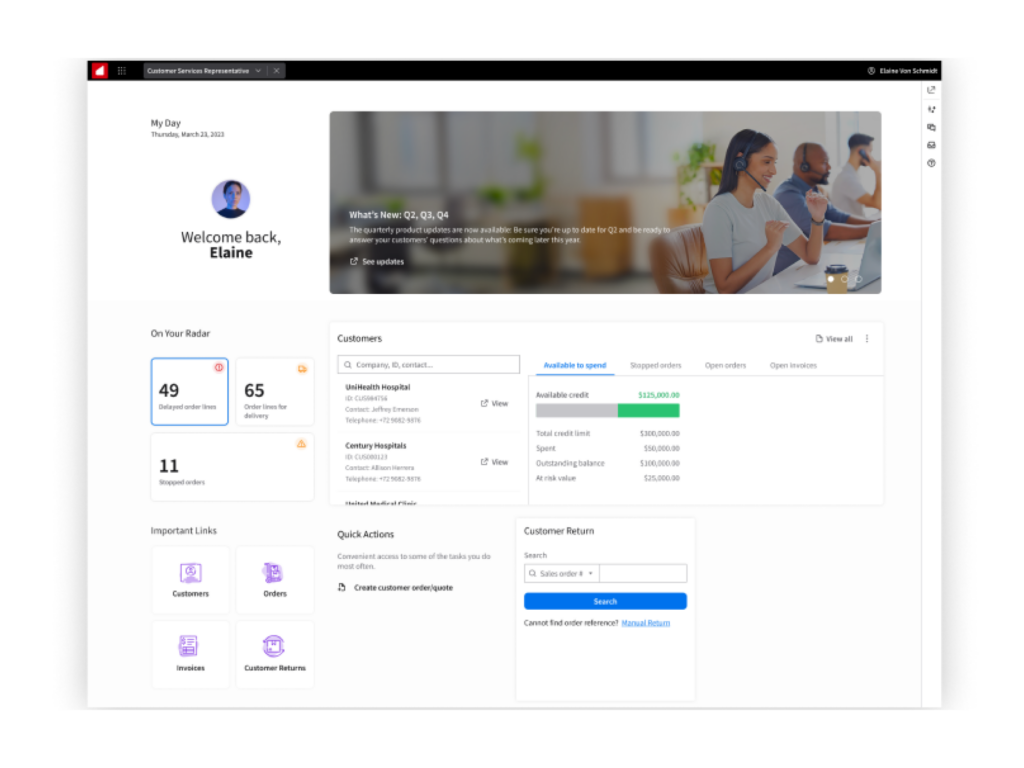
Standard role-based Workspaces (RBWS) are widget-based Workspaces provisioned by Infor. Each one is a content starter pack of widgets preassembled, based on common needs of common user roles by industry. New guidelines and templates are now available for product management teams that are responsible for creating standard RBWS for their industries for the 2025.04 Feature Release and beyond:
These guidelines provide examples from past releases and an overview of the design process, which includes defining the user persona, mapping the content structure, and determining specific interactions for each widget. The goal? Create meaningful and effective standard RBWS that help users be productive and successfully accomplish their top tasks on a typical day. Email us with any feedback.

UX WRITING
Dates and Times
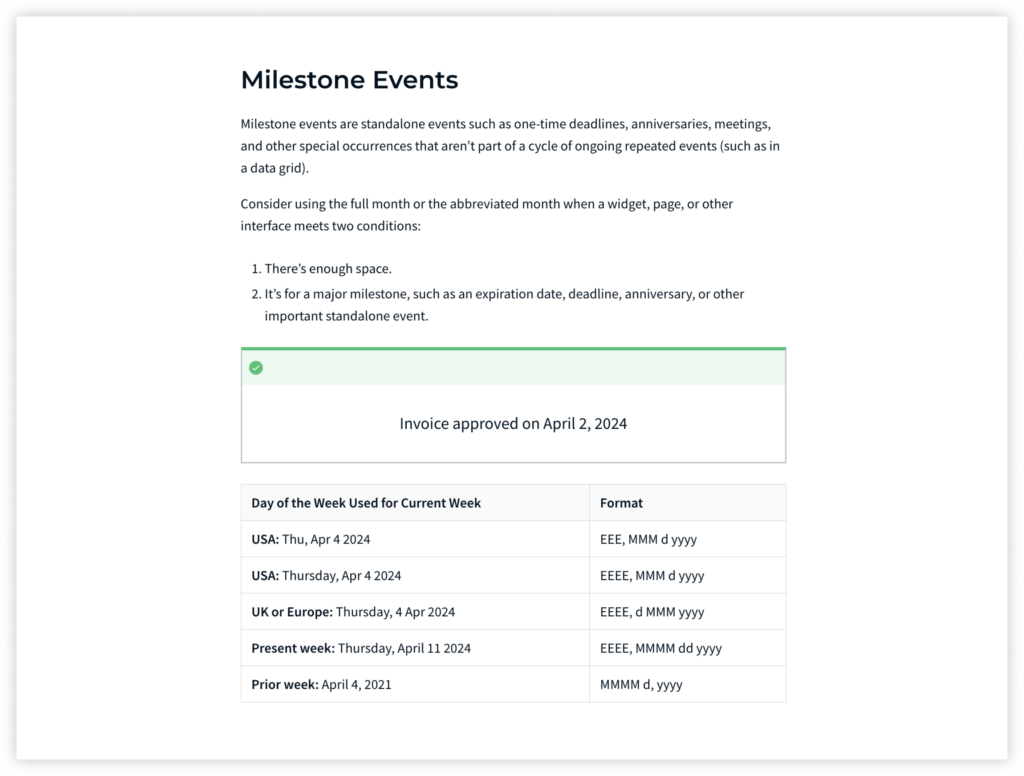
A comprehensive update to the UX writing (UXW) guidelines for dates and times is now available. It includes quickstart recommendations to help you make Infor user interfaces more effective and powerful.
UXW optimizes UI copy design and works with Infor Design’s interactive components and product use cases to build successful and excellent user experiences. Check out the rest of the UXW style guide to learn more about UXW best practices and standards. If there’s something you can’t find or think should be included, email us.

COMPLIANCE UPDATE
Google Fonts (IDS 4.95+)
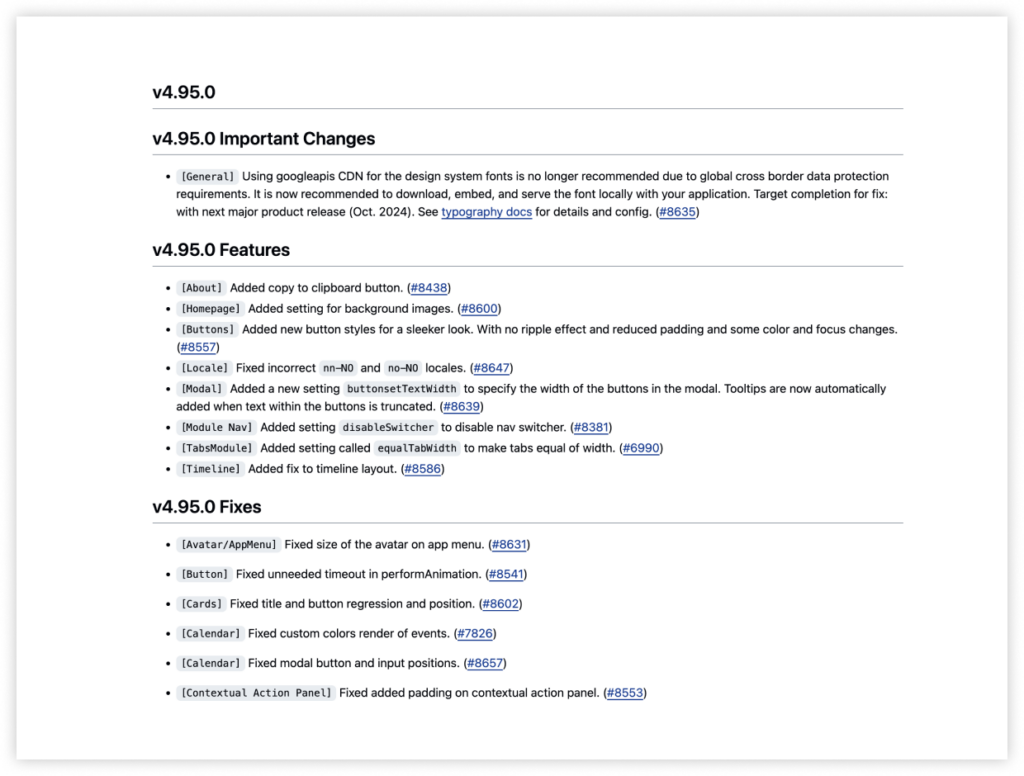
Per the Infor Compliance team, using Google APIs CDN for fonts in the design system is no longer recommended due to global cross-border data protection requirements. It’s now recommended to download, embed, and serve the font locally within your application.
Applications should download and embed the font files locally, allowing them to be served from within the application. All required font files are available in the design system repo. More detailed information about the recommended fix can be found in the IDS 4.95 changelog.
Teams must prioritize this update for the next release period: October 2024. If you encounter any issues making these changes, contact us for additional support.

FOUNDATIONS
Design Tokens
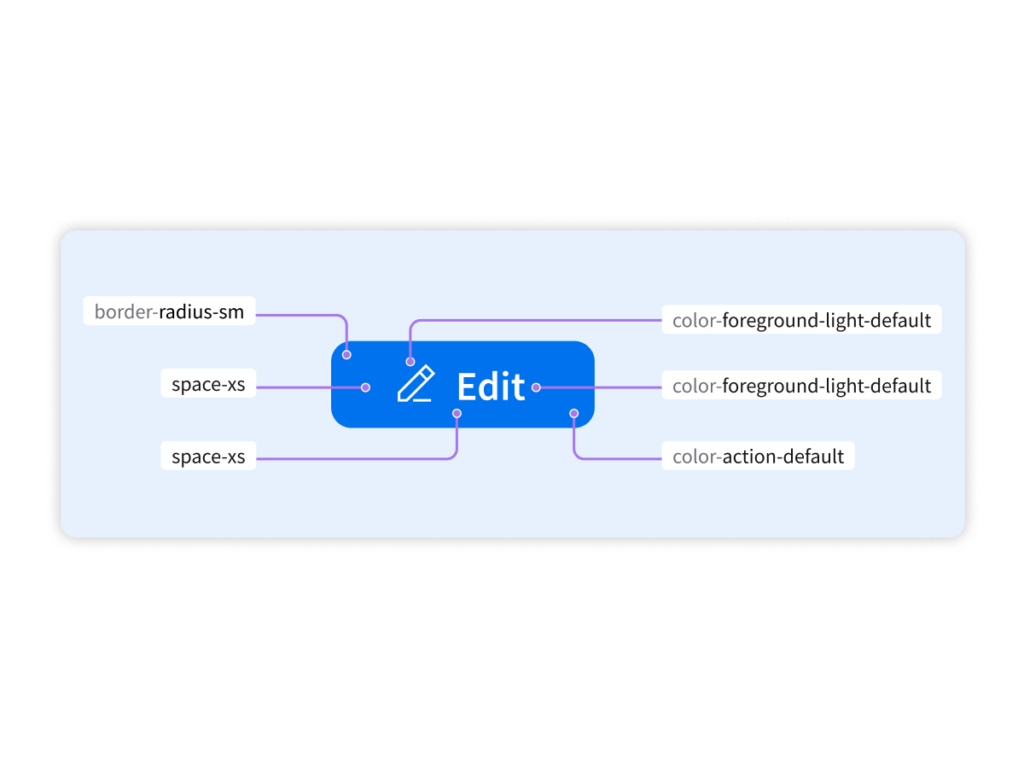
Standalone design tokens are now available for teams who want to use IDS styles in their solutions but can’t use the IDS components. These design tokens represent foundational design language styles, like colors and font sizes, and are currently powering our recently released Web Components. Design tokens make it easier for designers and developers to apply the right values in the right scenarios. Going forward, they will be extended to more aspects of the component styles, including shape, shadow, and font family. Learn more about design tokens.
